Disclaimer: All materials referenced in this web page are property of Hyperwallet Systems. You may preview this material (one screenshot per project) from this page for your personal and non-commercial use only, without altering or removing any trademark, copyright or other notice from such material.
*HyperWallet’s Customer Logos Removed for Privacy Reasons*
As a full time, 6 months contractor, David Echeverri (www.modelsofidentity.com) has built a large collection of projects and materials assisting product developers, marketing and implementation teams modernize HyperWallet’s product UX, while applying design initiatives to various projects.
Company Overview
Trusted by hundreds of businesses and millions of payees every day, Hyperwallet’s Mass Payments Solutions solve recurring issues, reduce costs, and improve the efficiency of global mass payments distribution. Hyperwallet is changing the way businesses handles mass payments. With flexible mass payment options that span both banked and non-banked methods, Hyperwallet makes it easy for organizations to provide their payees with quick, convenient, and affordable global payment options.
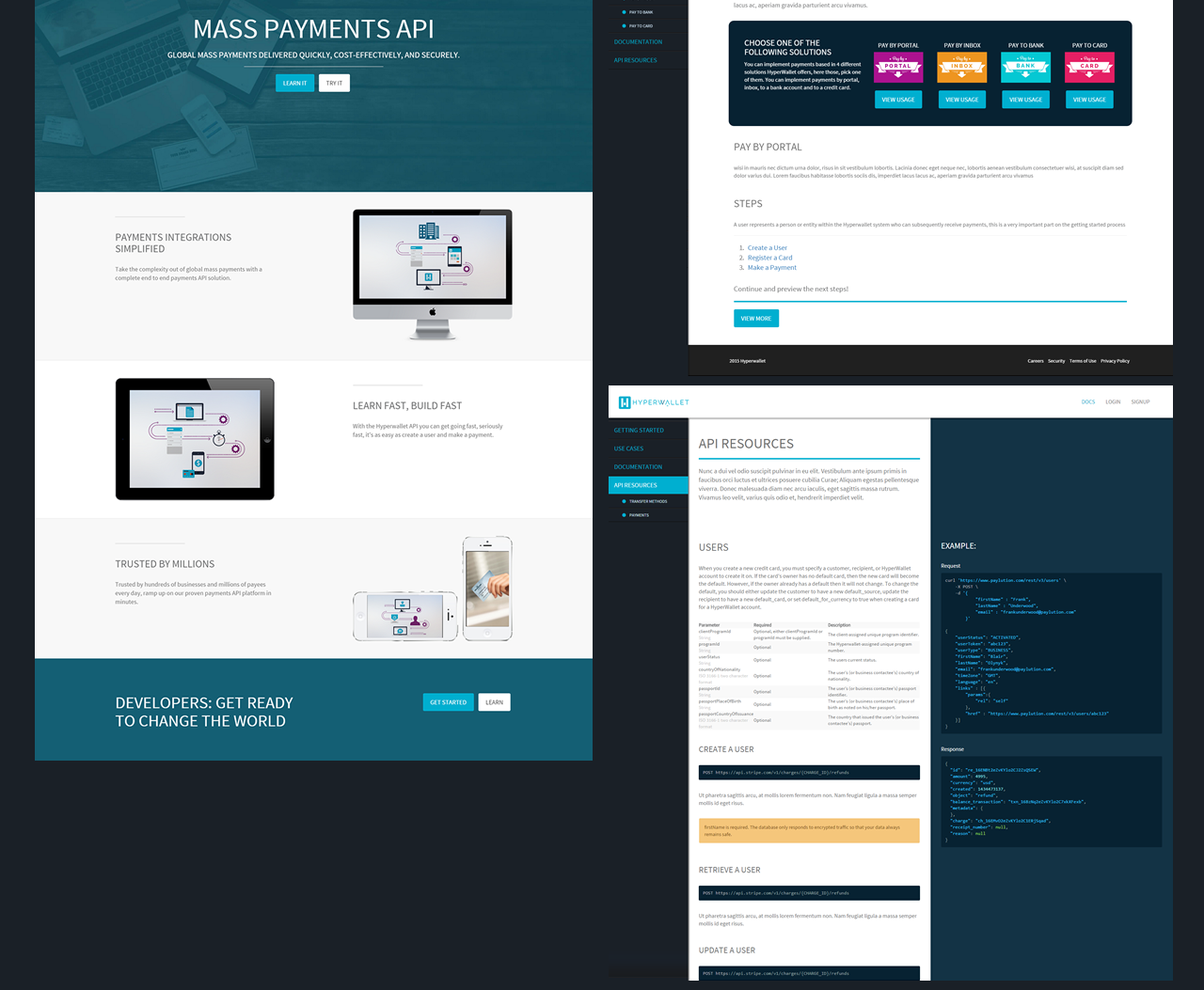
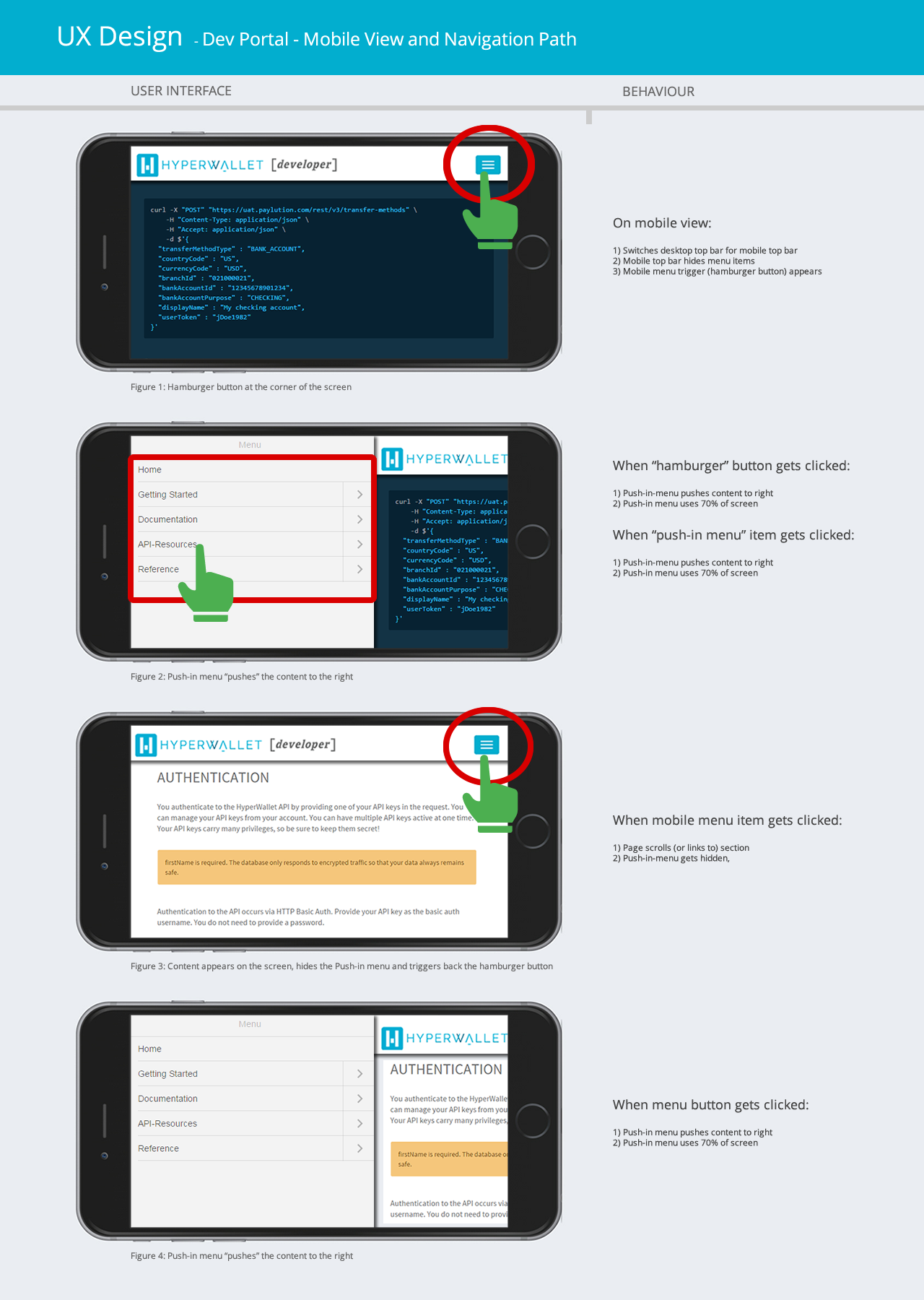
API Developer Portal Design
Design an API portal where developers can understand how to make API calls in few minutes. the API portal includes guides, documentation, code examples, processes and references for developers looking to leverage the power of HyperWallet payment solutions.
Role: UX & UI Designer


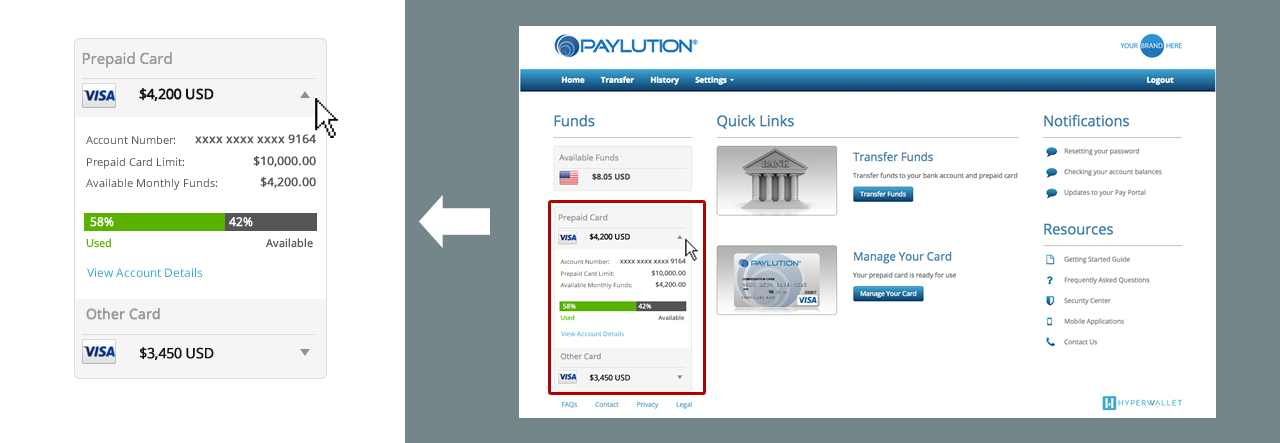
Card Limits Feature
Design a feature where users can keep control of their card limit spending and visualize their credit status.
Services Provided: UX Design, Web Design, UI Design, Content Development, Marketing Media.
Role: UX & UI Designer

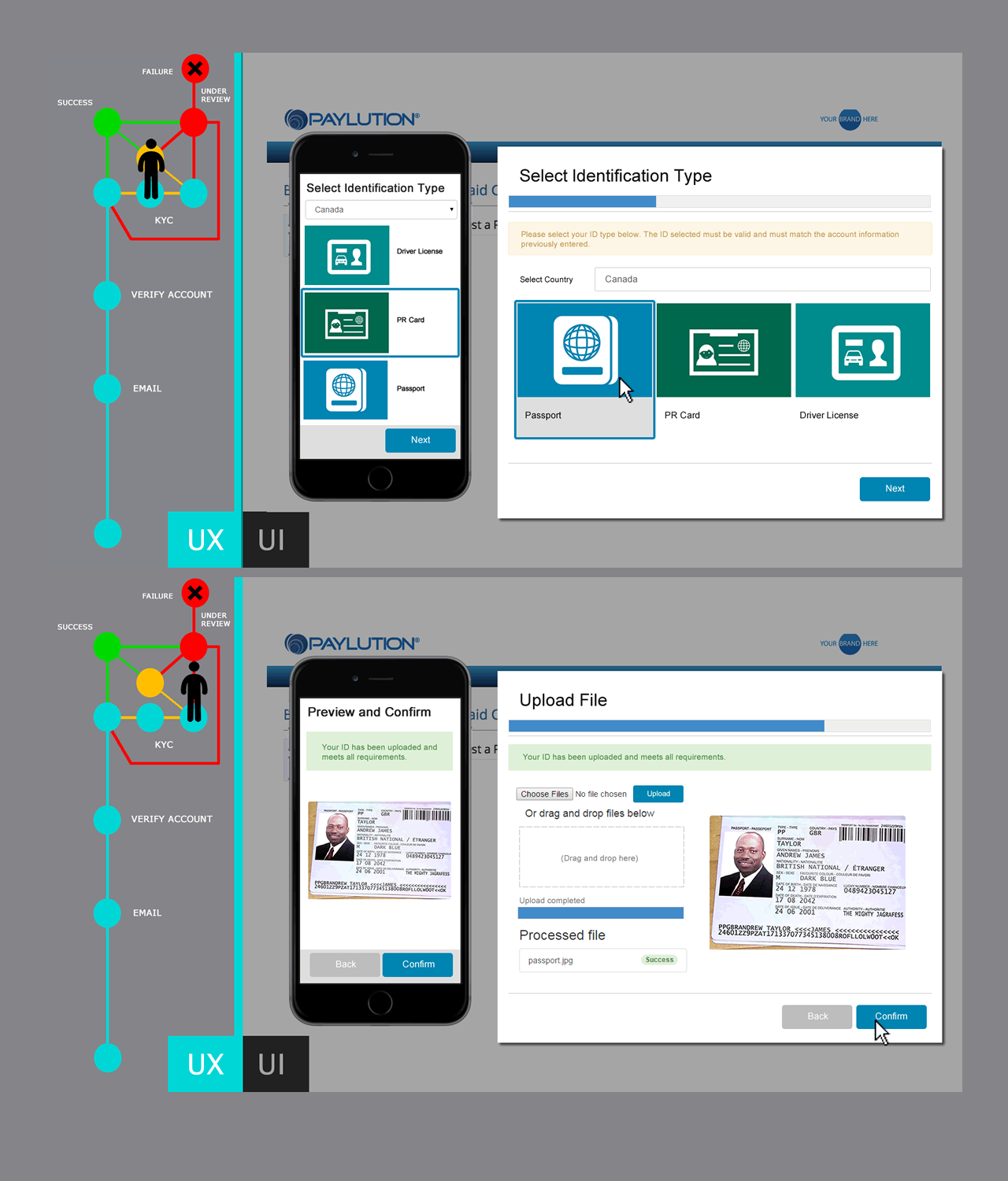
Customer Verification Process
Design a verification process that ensures HyperWallet customers pass a security – identity check and become verified users able to make transactions when using the HyperWallet Platform.
Role: UX & UI Designer

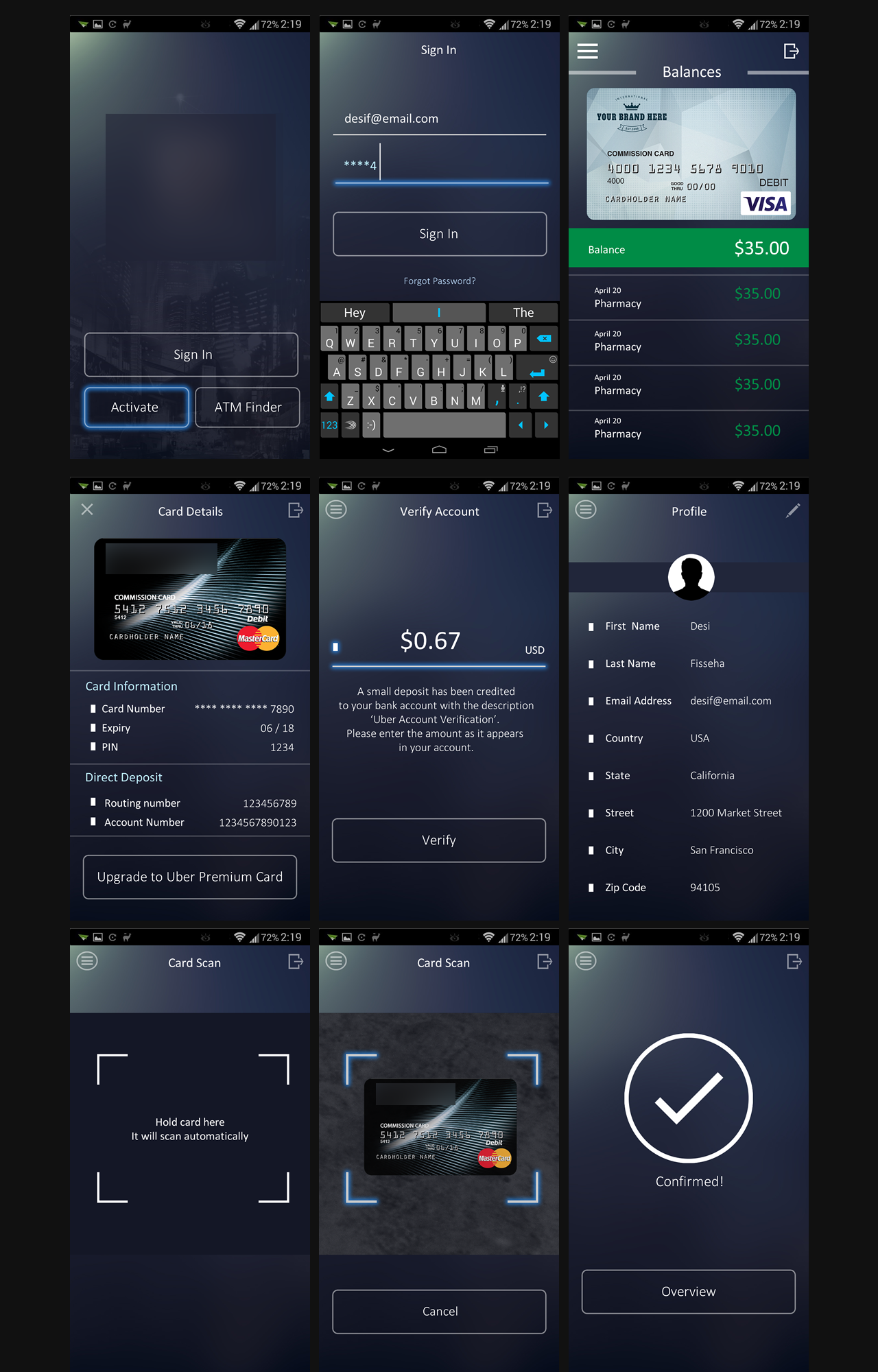
Mobile Payments Solution – Theme 1
Services Provided: UX Design, Page Flows, UI Design, Graphic Design, Wireframing, Mockups, Interaction Design
Role: UX & UI Designer
Services Provided: UX Design, Mobile App Design, Graphic Design, Wireframing, Mockups, Interaction Design.
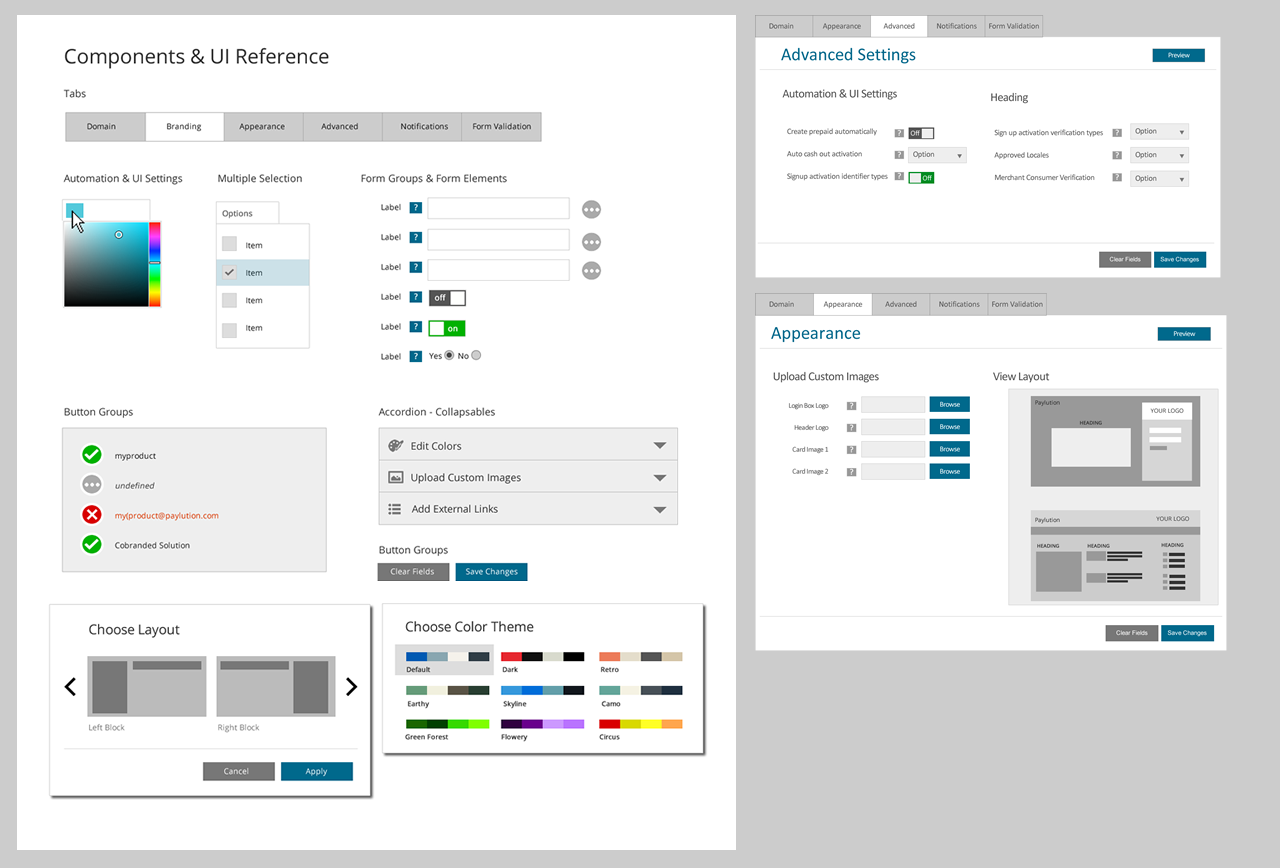
Co-Branding Tool
Design a tool for users so they can customize their own white label payment portals.
Services Provided: UX Design, Project Planning
Role: UX Designer

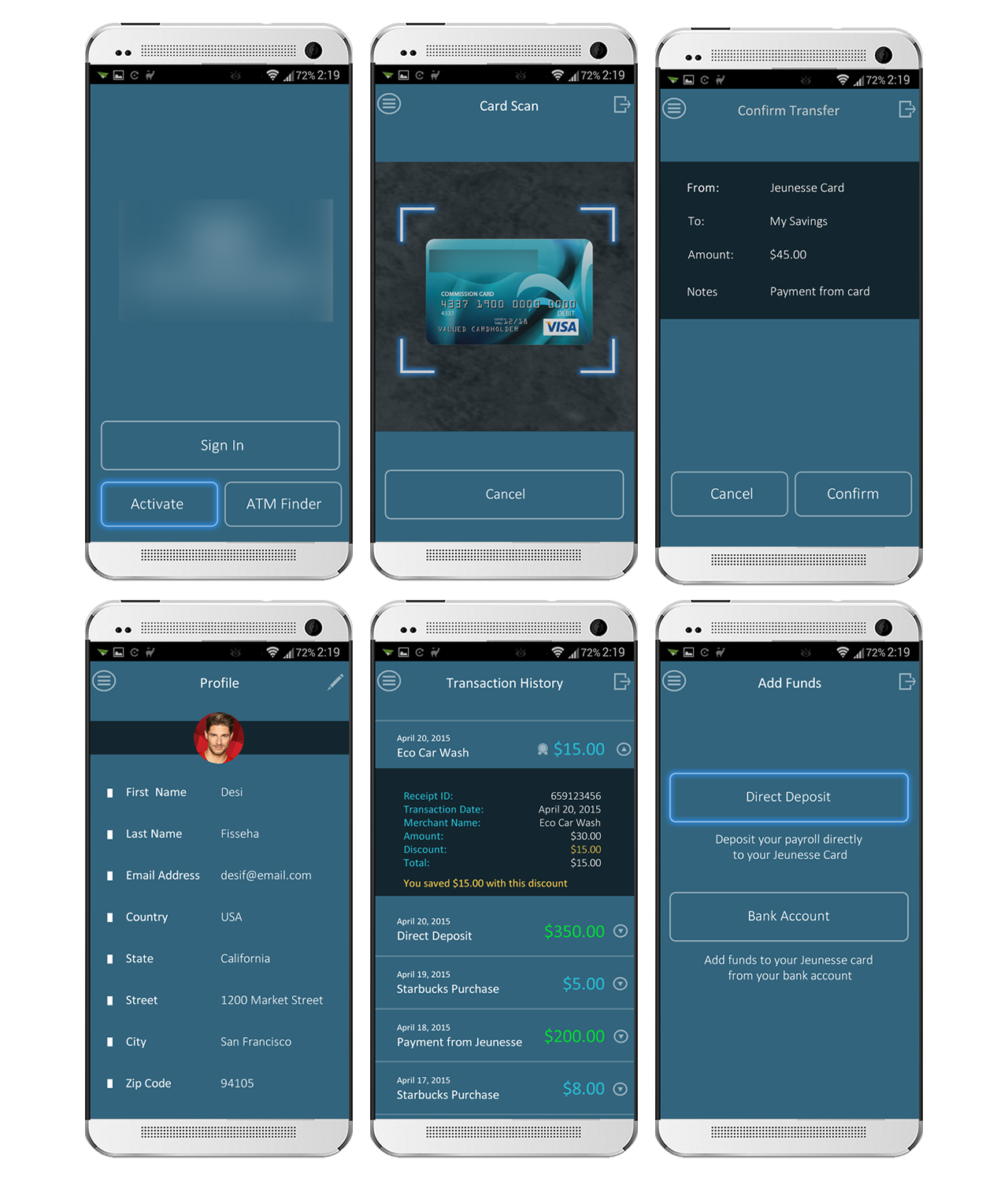
Mobile Payments Solution – Theme 2
Services Provided: UX Design, Mobile App Design, Graphic Design, Wireframing, Mockups, Interaction Design.
Role: UX & UI Designer
Mobile Payments Solution – Theme 3
The app design showcases an easy method to allocate funds into customer accounts.
Services Provided: UX Design, Mobile App Design, Graphic Design, Wireframing, Mockups, Interaction Design.
Role: UX/UI Designer
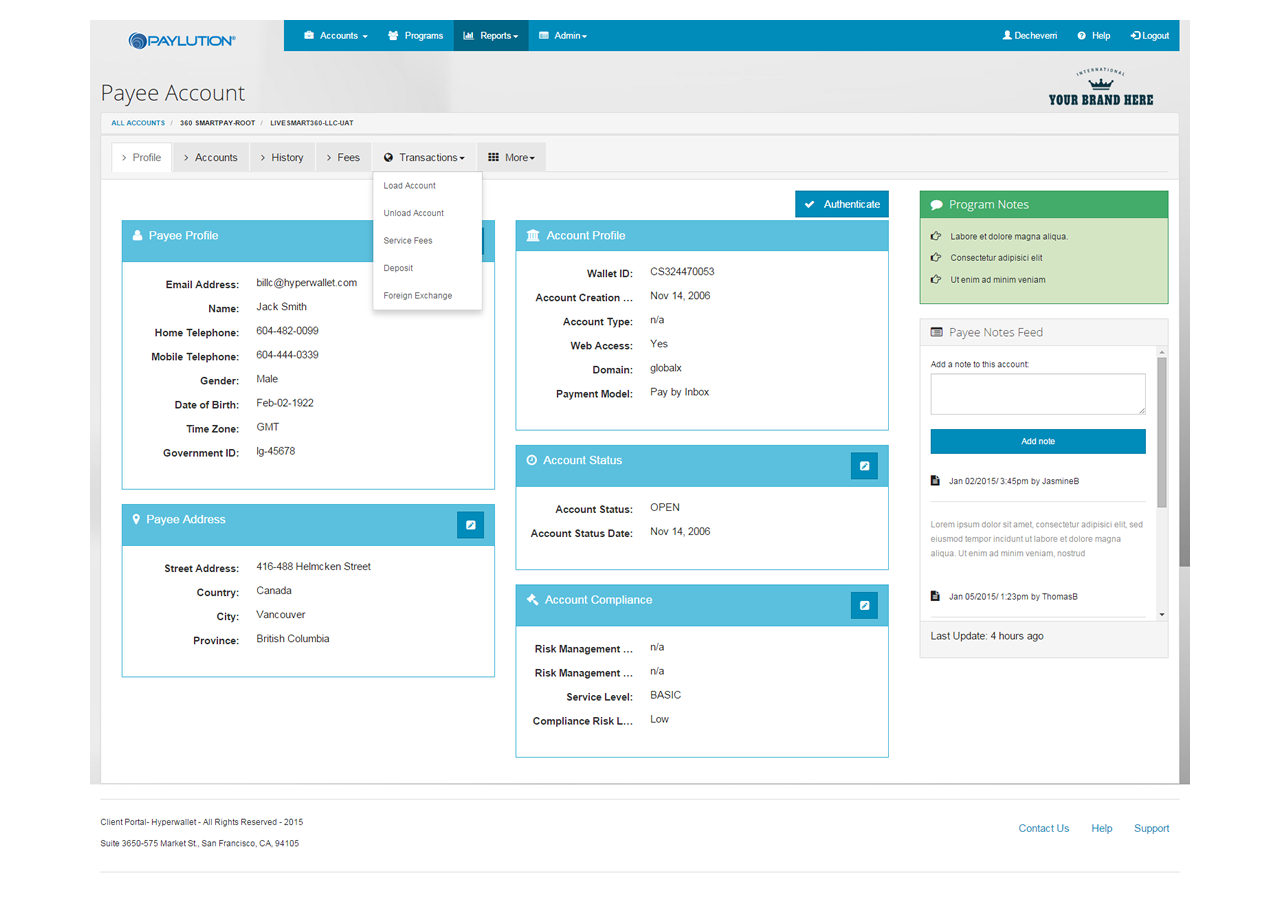
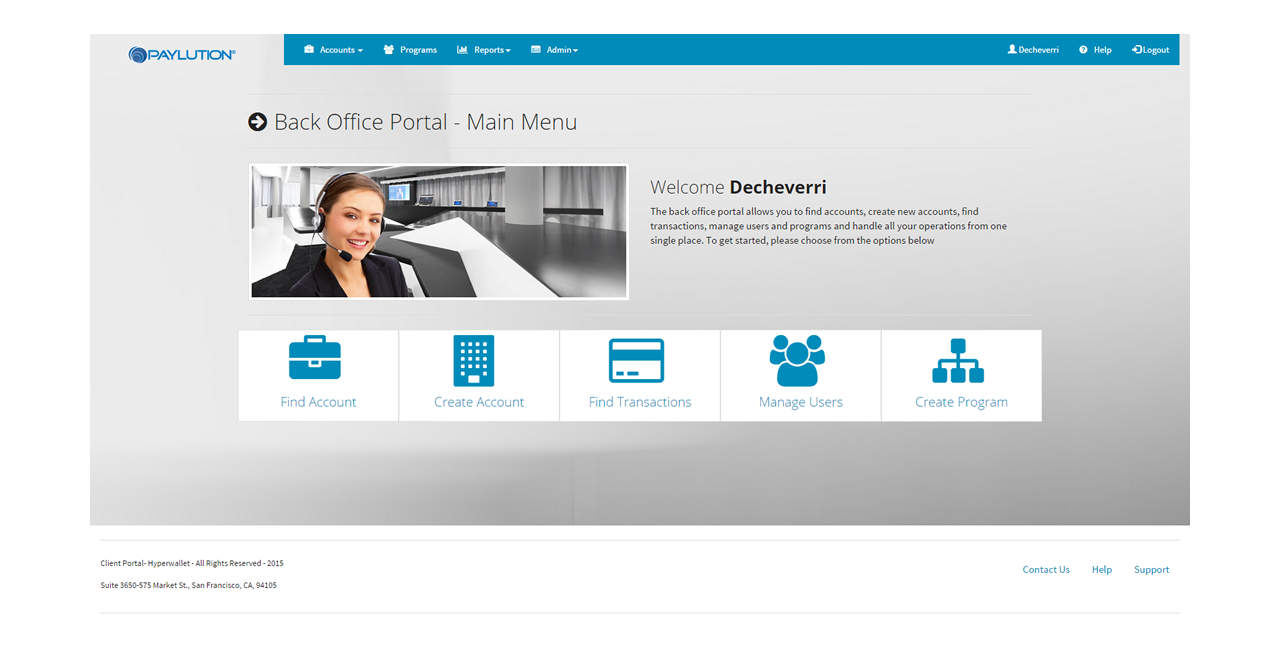
Back Office Portal
Design the back office portal of a large scale global payment solutions. The Back office portal is the main destination for payment issuers who are handling payrolls for employers and other payees.
Services Provided: UX Design, Mobile App Design, Graphic Design, Wireframing, Mockups, Interaction Design.

Back Office Profile Dashboard
Define the structure of a large payment portal.
Services Provided: UX Design, UI Design, Graphic Design, Wireframing, Mockups, Interaction Design, HTML, CSS, Javascript, Bootstrap